-
陈凯——作品集汇报,目前所有的作品正在认真总结,第一部分,已经完成;后面的三部分汇报,正在加紧制作。



-
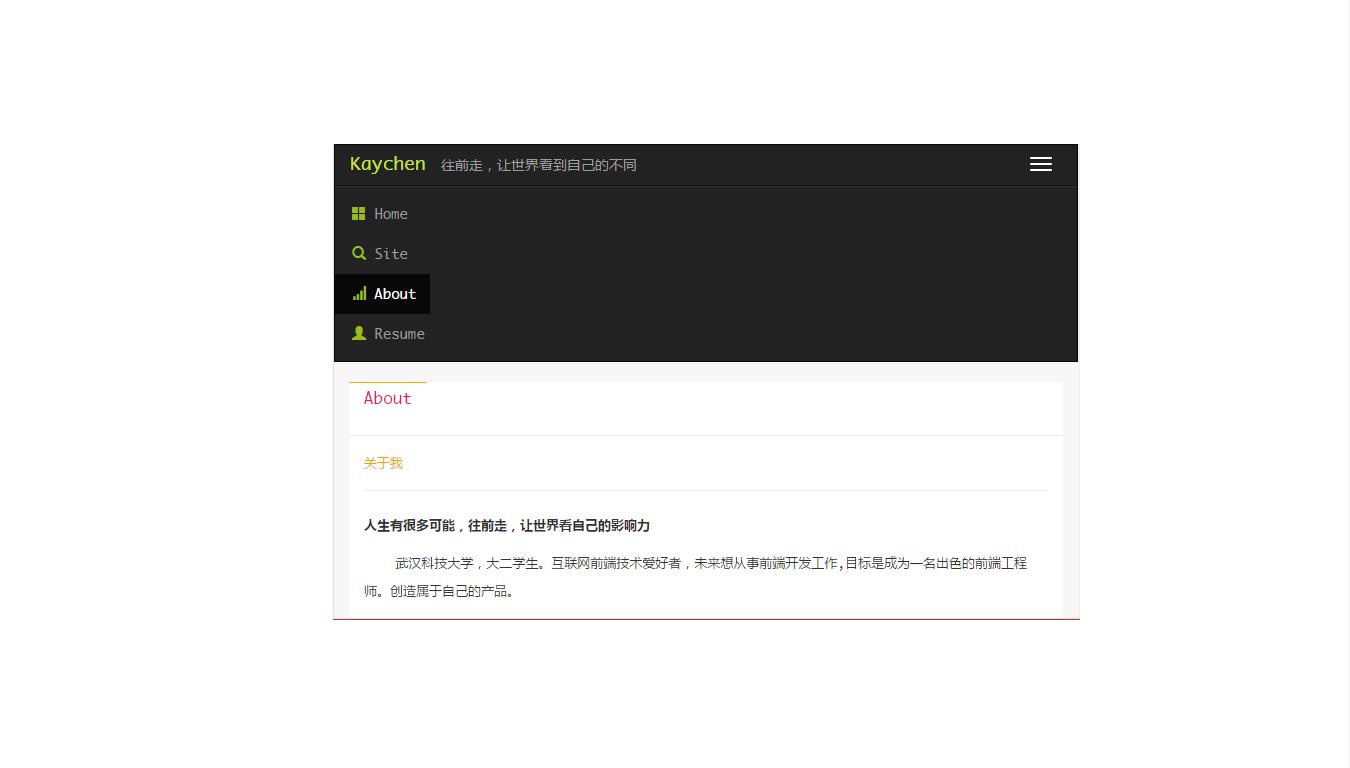
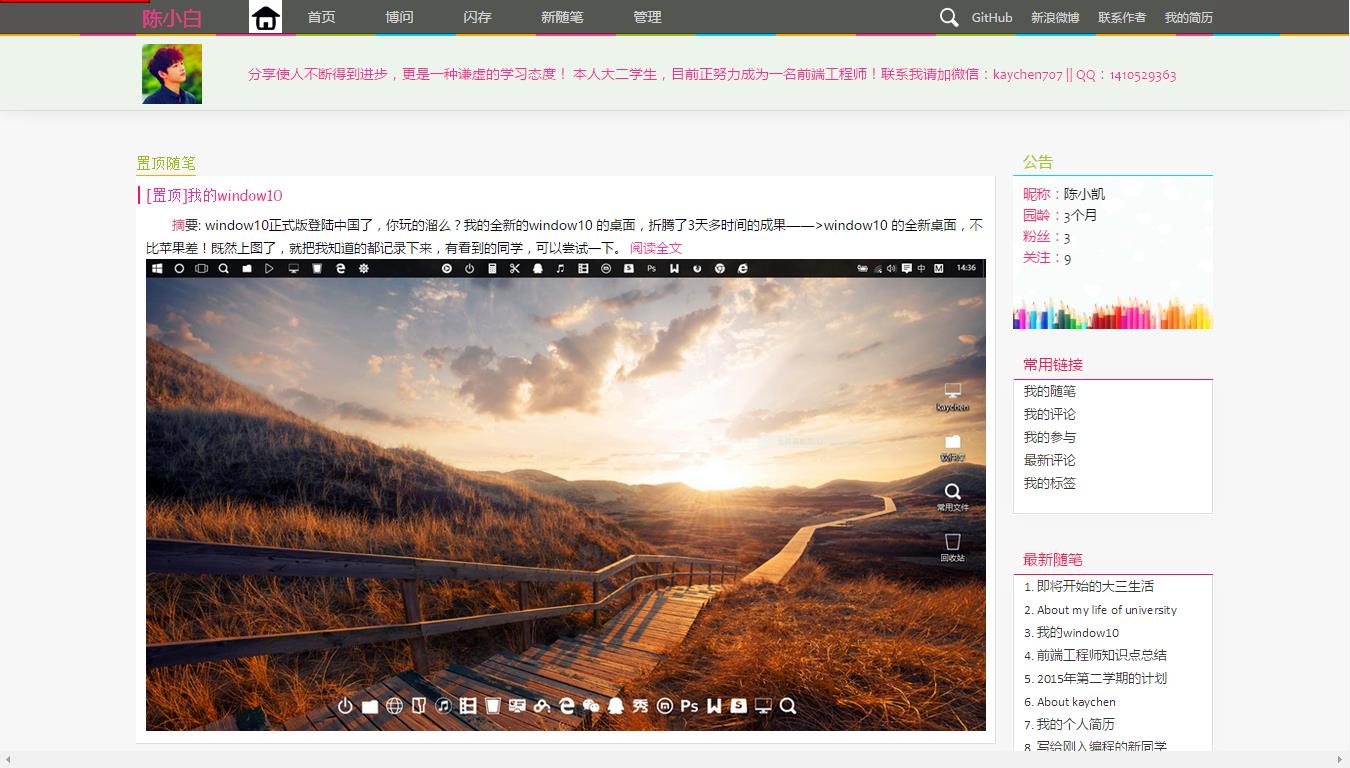
之前在博客园自己定制了一个博客,个人是属于前端抠细节的人,所以就喜欢捯饬。但是博客园的网站不支持手机端的访问,所以我就干脆自己有做了一个博客,就是现在这个小的站点。
这个站点每一块代码都是我熬夜敲出来的,前前后后改了很多遍。我平时项目又比较多,但是我仍然在努力维护这个站点,在做这个站点的时候,遇到很多难题,这也促使我不断的学习新的知识。提升快速学习的能力。虽然后来做的项目没有时间传上来,不过还是会抽时间慢慢完善。
✔ 关于这个站点在导航栏有专门的站点介绍:About
✔ 关于站点的制作,可以查看源码。 源码在这里
✔ 产品介绍:独立设计架构,用于部分作品展示,知识积累,沉淀产品和技术能力。加入H5,CSS3特性,可供手机端访问
✔ 基础技术:网站地址http://littlewhitechen.github.io,全部自己手动编写,Bootstrap + jQuery处理交互。
✔ 完成任务:网站功能分析,内容规划,流程图,原型图,设计图,到前后端开发到后期维护。掌握了静态页面组装技术。

支持手机端访问:

-
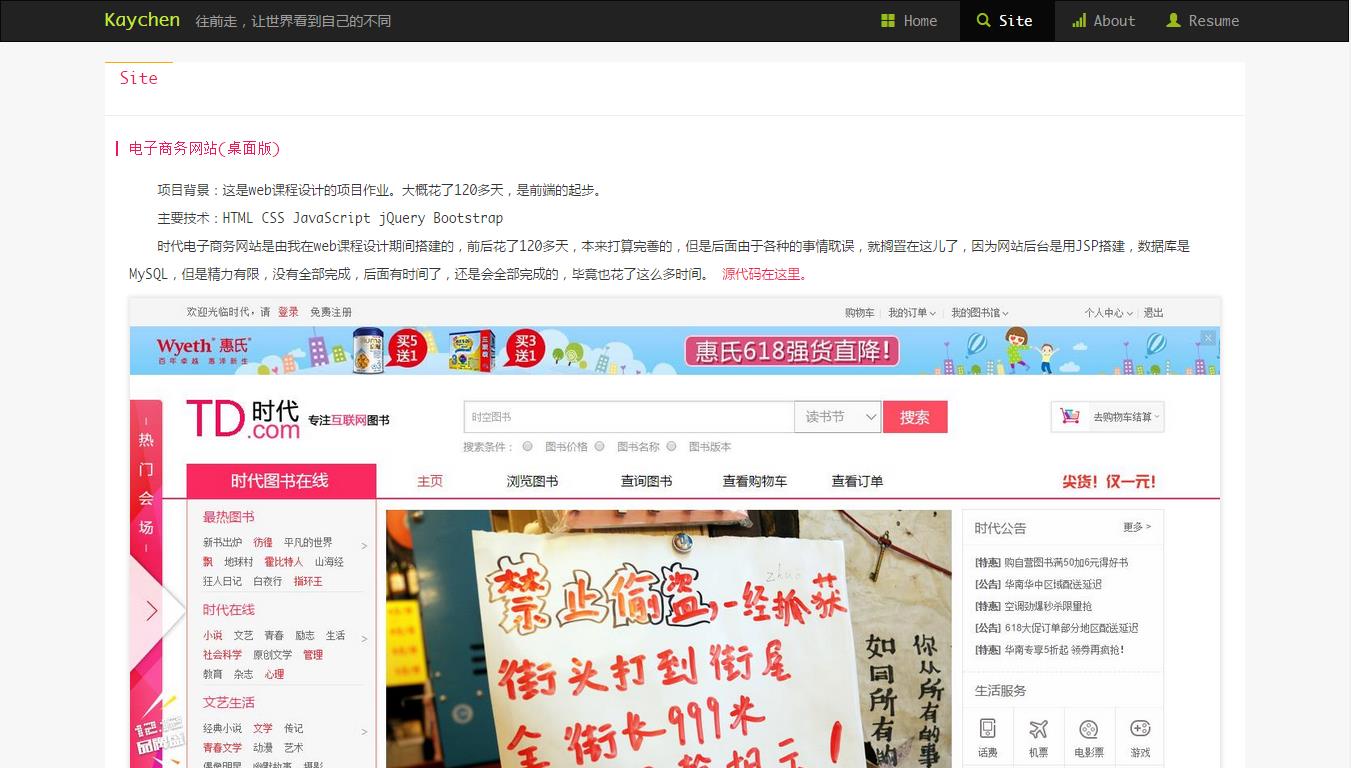
项目背景:这是web课程设计的项目作业。大概花了120多天,是前端的起步。
主要技术:HTML CSS JavaScript jQuery Bootstrap
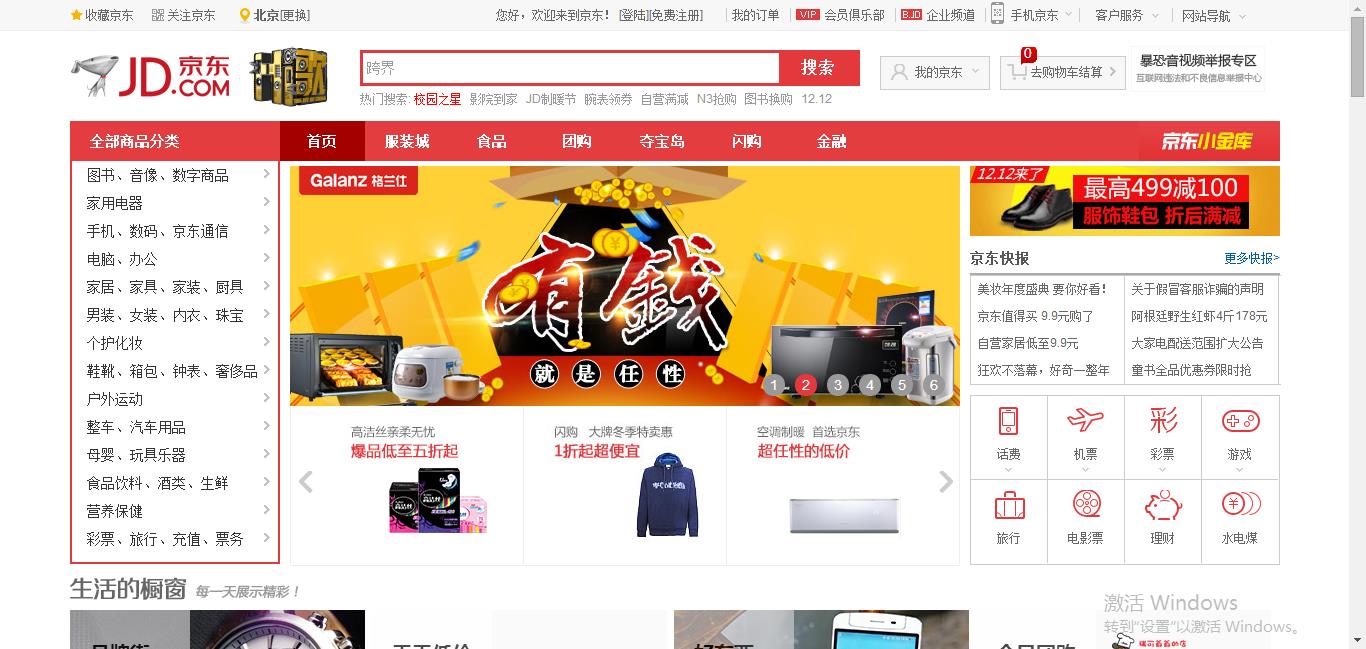
时代电子商务网站是由我在web课程设计期间搭建的,前后花了120多天,本来打算完善的,但是后面由于各种的事情耽误,就搁置在这儿了,因为网站后台是用JSP搭建,数据库是MySQL,但是精力有限,没有全部完成,后面有时间了,还是会全部完成的,毕竟也花了这么多时间。 源代码在这里。

-
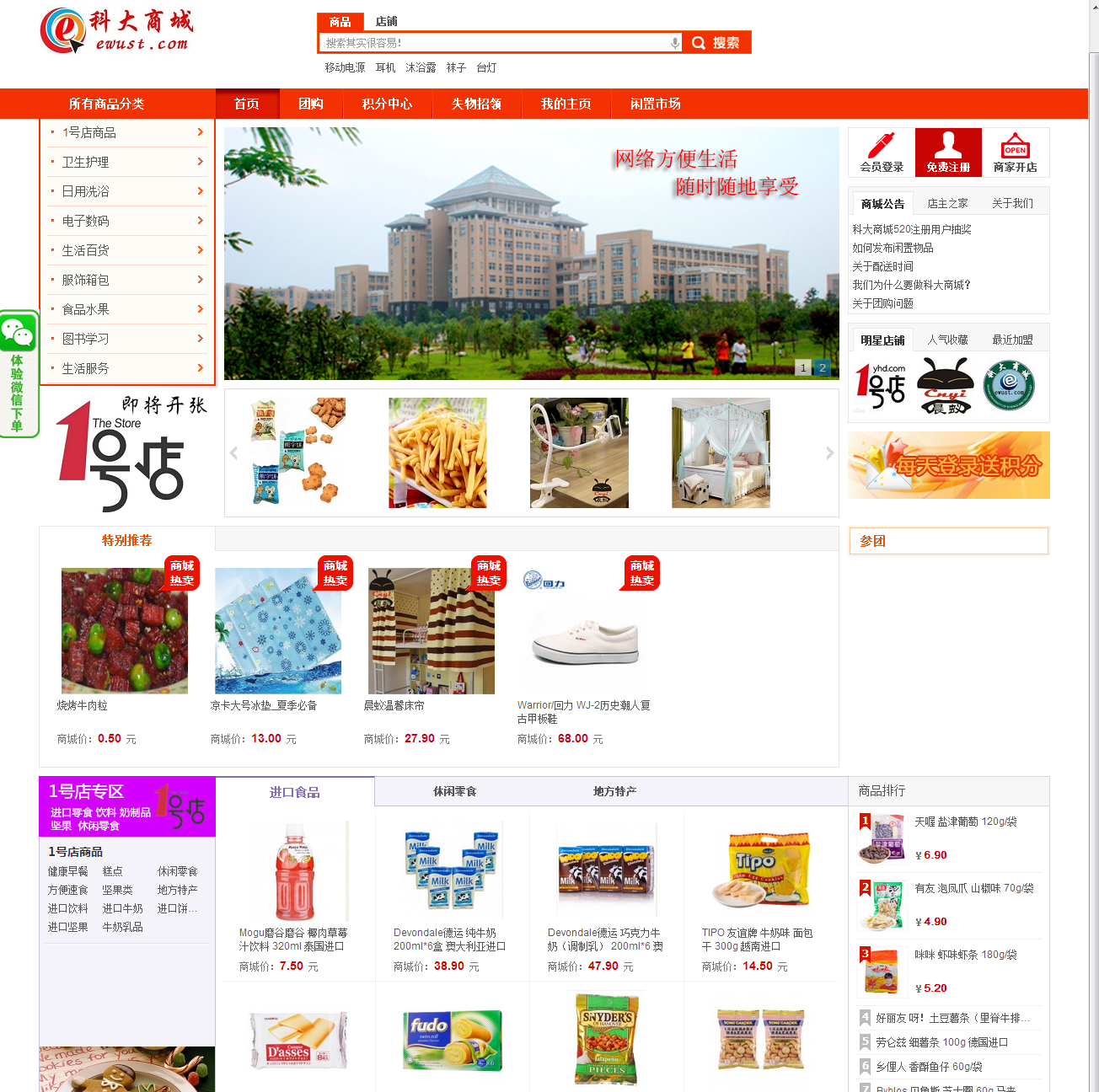
✔ 产品介绍:面向大学校园的电子商务公司,创意产品,校园生活圈,创业团队免费入驻,极速物流,七天保障。
✔ 技术分析:使用HTML、CSS、Javascript、Ajax技术,处理了兼容性和可访问性;在主流浏览器访问正常。
✔ 系统设计:承担了前端编码规范的制作。负责网站首页模块,CSS和JS的合并和优化,实现了模块化,组件化开发。
✔ 开发推动:参与多个产品的前端开发,跟进网站的新产品技术开发进度,实现了网站的前后端分离。后参与网站APP开发
✔ 产品成果:网站累计用户共5万余人,PV累计14万以上。性能稳定,无明显的异常问题,SEO优化效果明显。
✔ 特殊成果:取得与1号店武汉分公司的合作。负责1号店的技术对接和沟通。项目获得扶持基金共100000RMB。

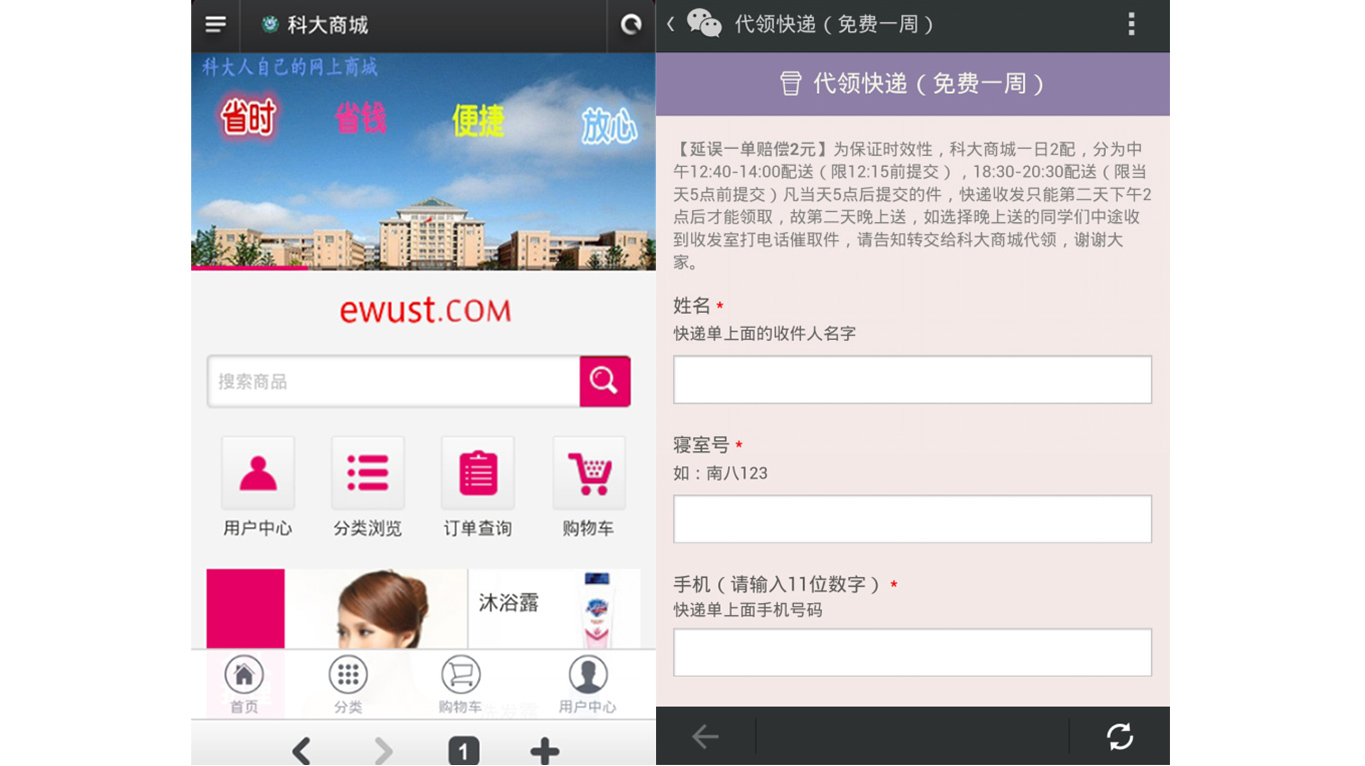
手机端的部分应用:

微信端的社区:

-
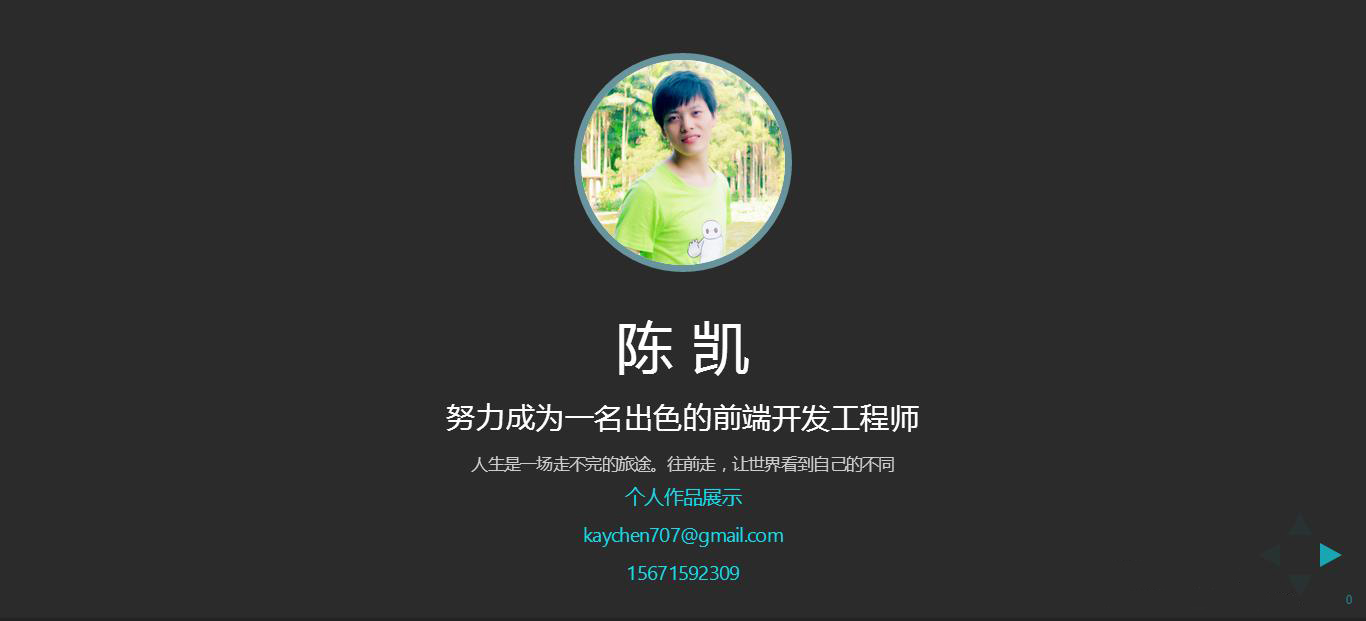
项目背景:前端工程师,总得有个在线的个人简历,就是这个想法自己捣鼓了一个在线的,目前正在做另外一个,可以打印的,也支持手机,ipad浏览的简历。找工作之前会做好,放上来。
主要技术:HTML CSS JavaScript jQuery requirejs gulp sass
这个简历不作为求职简历,我是感觉看着并舒服。难得翻。正式的后面再做,SPA的简历。 源代码在这里。

-
项目背景:练习自己利用video-js插件自己架构视频播放器,其实也很简单!
主要技术:HTML CSS JavaScript jQuery HTML5 CSS3
HTML5播放器很实用,可以播放多种格式的视频文件,并且也可以向后兼容,支持低版本的浏览器。想在自己的页面上插入视频的,可以看看。挺简单。 源代码在这里。

-
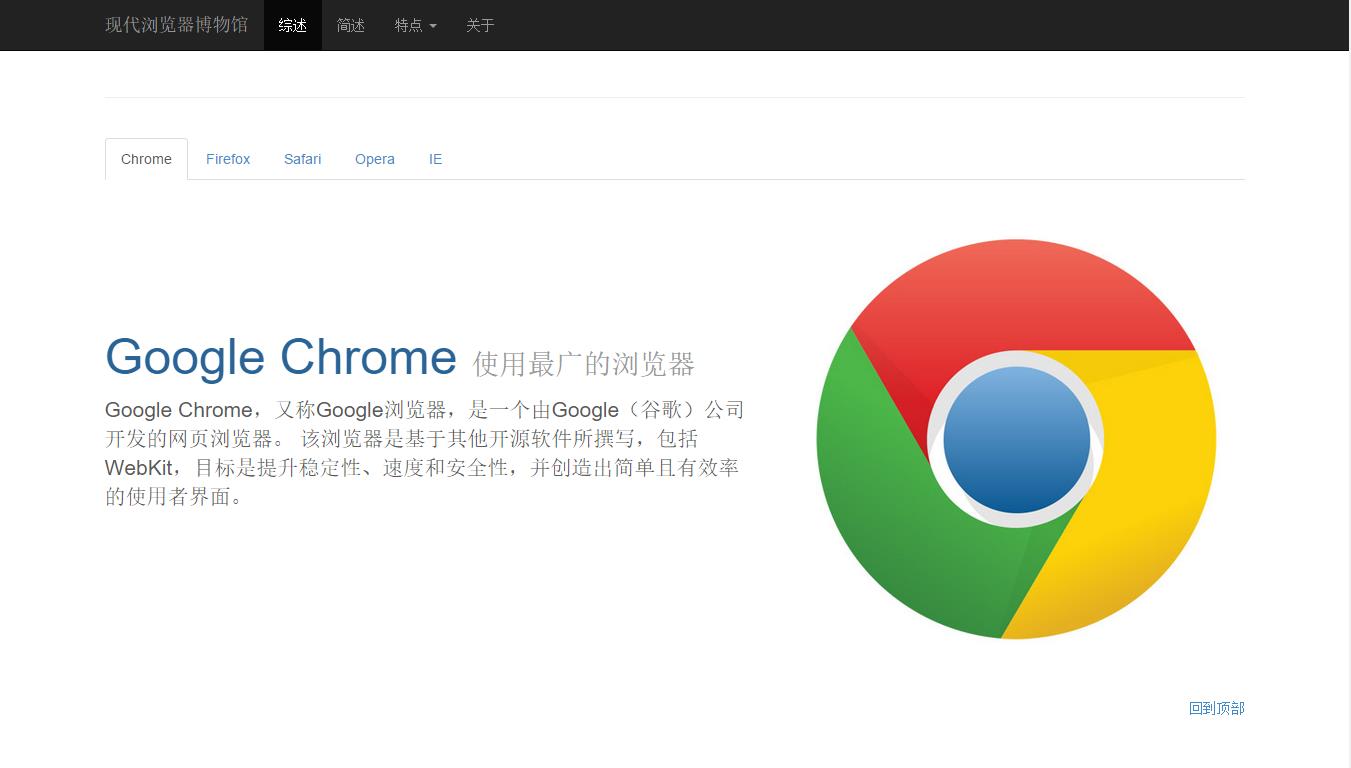
项目目的:之前工作室说做一个武科大的校友网,结果不了了之,就自己模仿了一下北邮的,只是当练练手。
涉及技术:HTML CSS JavaScript JQuery CSS3 Bootstrap
这个原来是工作室打算做的一个项目,最后因为时间原因,没有做成 源代码在这里。可以参考!

-
项目目的:这个博客是我的第一个正式的博客,主要是想记录一下我的前端故事
涉及技术:HTML CSS JavaScript Bootstrap CSS3 是我的站点的布局原理之一
因为此涉及个人的一些东西,就没上传源代码,我现在的站点的很多地方都是从博客园继承过来的。实在没有时间,更新的内容不是很多。

-
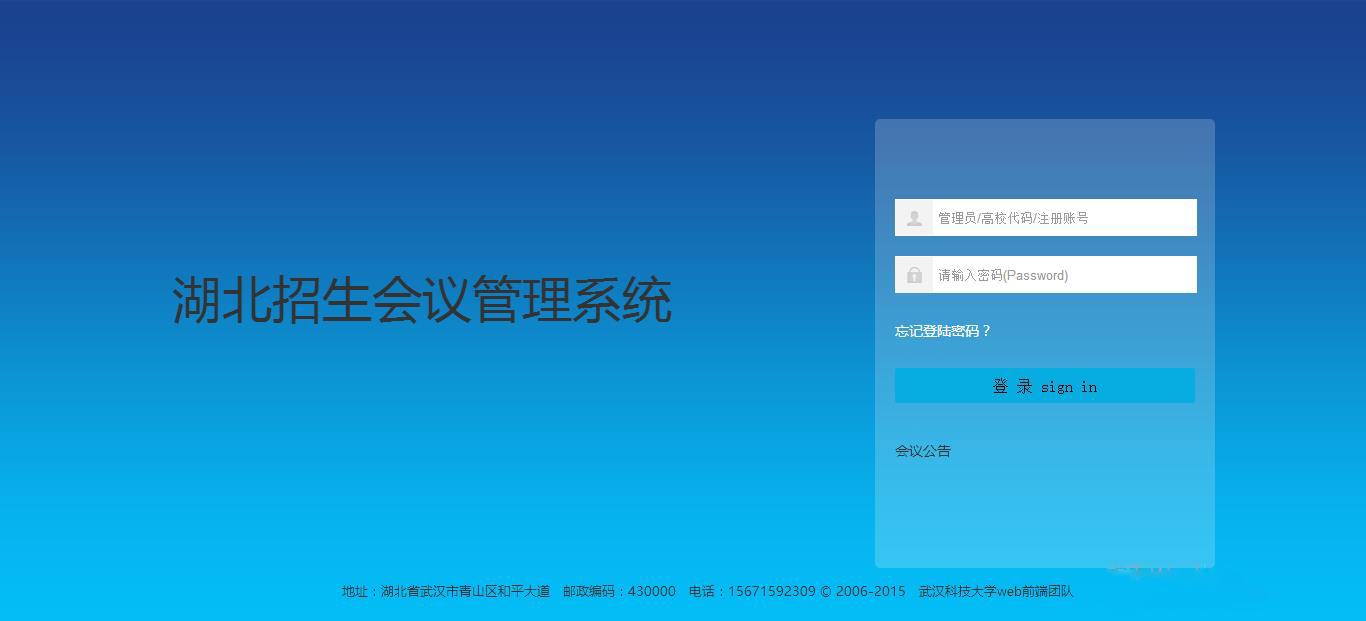
项目目的:这个项目是应湖北省招生办的邀请,做的一个会议管理系统。
主要技术:HTML CSS JavaScript jQuery Bootstrap HTML5 CSS3 Storage
这个会议系统,前端部分是由独立负责,总共用时7天,后端部分使用Java,由于与后端的沟通不够,后续产生了很多分歧,就没有参与后端的开发。 源代码在这里。可以参阅!

-
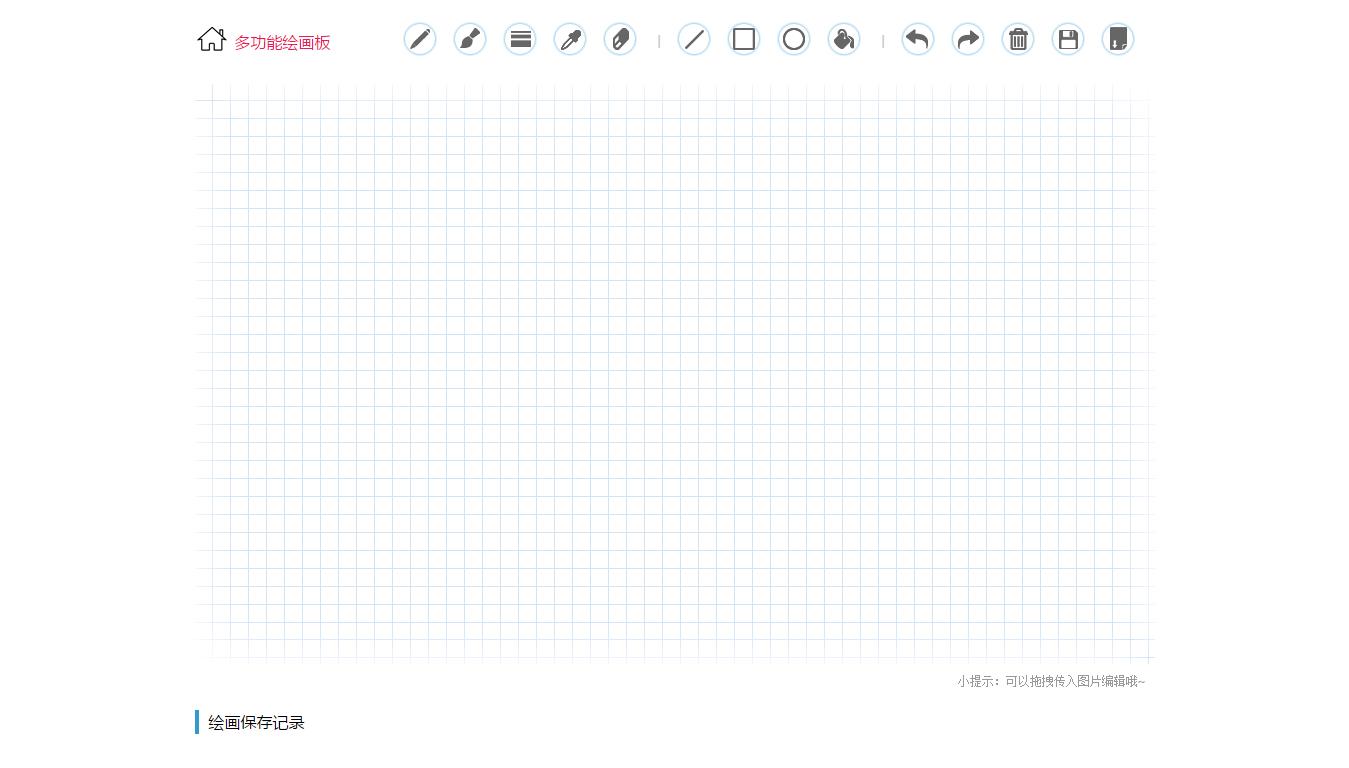
主要技术:HTML CSS JavaScript jQuery HTML5 CSS3 Storage 是HTML知识的综合利用。
这个绘画板是由HTML5技术综合搭建起来的,支持在线绘图,在线保存,。还可以下载自己的作品。 同时,该画板支持离线编辑,使用了离线缓存技术。 源代码在这里。可以参阅!

-
项目目的:用于练习巩固自己的知识。主要是练习Javascript和jQuery
涉及技术:HTML CSS JavaScript jQuery CSS3
导航里包含了语义化的布局,Javascript和jQuery的运用,有焦点图,定时器,CSS3的网络字体和图形变换,自定义的网络图标等重点知识。 源代码在这里。可以查看!

-
项目目的:这是当时在学校的一个工作室培训的时候的一次作业。
涉及技术:HTML CSS JavaScript Bootstrap CSS3 是我的站点的布局原理之一
Bootstrap非常值得去好好学,这个页面是我学习Bootstrap的时候作业,通过自己定制Bootstrap,可以简化开发,节省时间。这里推荐《深入浅出Bootstrap》这本书,写的非常好。需要的可以买这样一本作参考。 源代码在这里。可以查看!

-
涉及技术:HTML CSS JavaScript jQuery及其插件
这个动画效果实用性不大,纯粹是好玩,只是玩玩技巧,实用性不大 源代码在这里。

-
项目目的:这个还是刚开始学Javascript的时候,尝试着做了这个导航
涉及技术:HTML CSS JavaScript
当时主要是看着美丽说的导航特别漂亮,确实,后来在我的电子商务网站用上了这段代码。恩,颜色控的可以看看。 源代码在这里。

-
项目目的:看妙味的视频,经常会遇到拖拽的讲解,就模仿了一下360首页的拖拽
涉及技术:HTML CSS JavaScript
拖拽应用的很广泛,在很多网站都可以看到,这里面最重要的算是Javascript的面向对象的思想。 源代码在这里。可以参考!

-
项目目的:主要是练习如何用JQuery处理网站导航,这在电子商务类的网站使用的非常频繁,能够为用户提供精准导航
涉及技术:HTML CSS JavaScript JQuery CSS3
如今的电子商务网站都有右侧或者左侧,或者头部的全局导航,这个利用的核心知识点是scrollTop,计算滚动距离。使用户明确的知道自己的当前位置,同时将一些快捷的工具放在全局导航上,方便用户使用。 源代码在这里。可以参考!

-
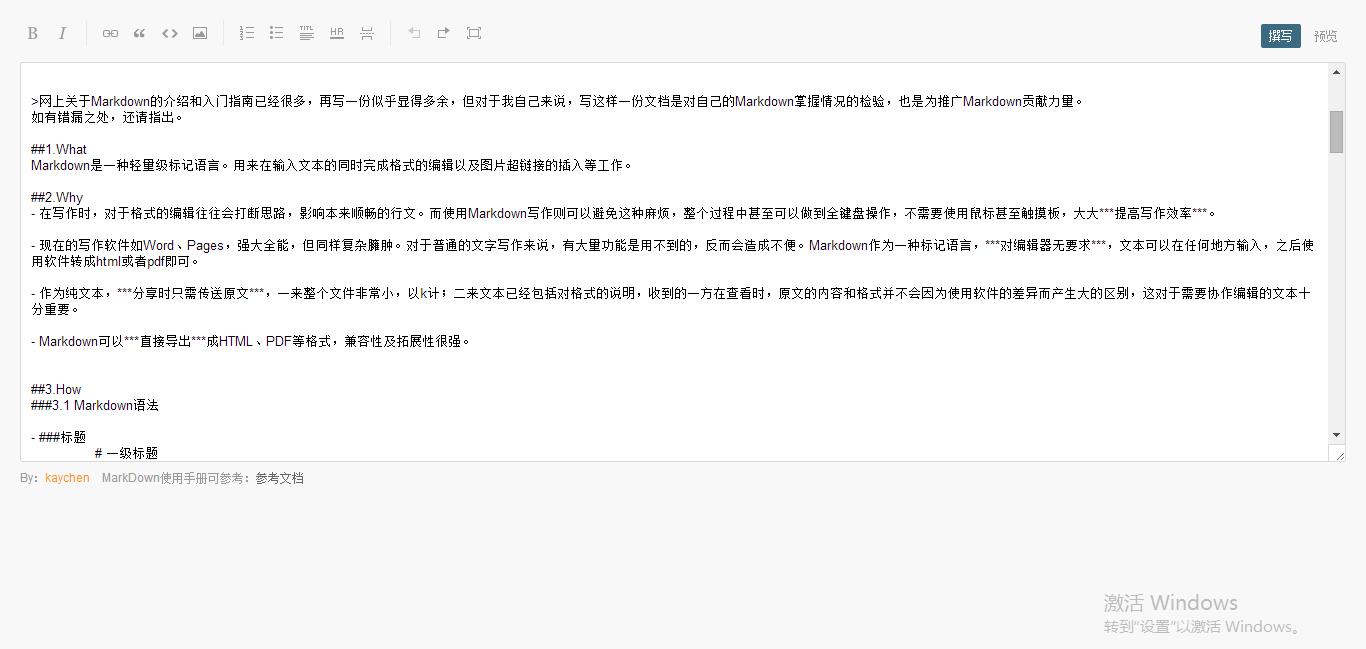
项目目的:主要是练习如何用JQuery处理后台或者前端留言的编辑器,这半年做几个资讯类的网站都接触到了编辑器的问题,现在主流的编辑器的编辑器除了kingeditor,还有新开发的如wangeditor也不错,MarkDown语法流行后,很多网站都提供md编辑器。这款编辑器,是基于jQuery的md编辑器,能够快速处理md语法。
涉及技术:HTML CSS JavaScript JQuery CSS3
如果网站上要插入md编辑器,我的这款md编辑器能够提供基础的需求。 源代码在这里。可以参考!

-

-